صدق أو لا تصدق ، و لكن تعلم كيفية إنشاء موقع الكتروني على شبكة الإنترنت من الصفر هي واحدة من أكثر المهارات الأساسية التي يجب أن تتقنها كمالك مشروع صغير في هذا اليوم و هذا العصر.
و إليكم السبب :
- إذا كنت تعرف كيفية إنشاء موقع الكتروني الخاص بك ، فستوفر الكثير من المال الذي كنت ستدفعه على مطوري المواقع و المصممين.
- سيسمح لك هذا أيضًا بمتابعة الترند و وضع أشياء جديدة على موقعك الالكتروني الخاص بك دون الحاجة إلى مساعدة مبرمج.
- ستظل في صدارة منافسيك بشكل فعال لأنه في حين أن مشاريعهم تتباطأ بسبب الحاجة إلى استشارة المطورين ، ستتمكن من بناء معظم الأشياء بنفسك (في حدود المعقول طبعا).
مع ما يقال ، فإن أهم جزء من اللغز هنا هو أنه يمكنك تعلم كيفية إنشاء موقع ووردبريس WordPress على النت ثم إنشاء مشروعك بنفسك.
أخيرًا وليس آخرًا ، يمكنك إنشاء موقع الكتروني خاص بك و تشغيله مقابل أقل من 35 دولارًا سنويًا.
إليك كيفية تصميم موقع الكتروني بالصور خطوة بخطوة :
- ابحث عن اسم دومين لموقعك.
- اشترك في استضافة المواقع (نوصي باستخدام بلوهوست Bluehost).
- قم بتثبيت الووردبريس على بلوهوست Bluehost.
- اختر قالب ووردبريس مجاني.
- احصل على بعض اضافات الووردبريس الإضافية التي لا غنى عنها و التي ستساعدك في نمو موقعك.
- ابدأ في إنشاء صفحاتك و المقالات في المدونة.
عندما تكون مستعدًا للاشتراك في الاستضافة ، تأكد من استخدام أحد روابط بلوهوست Bluehost في هذه الصفحة.
و من خلال رابطنا سوف تجد أن :
(2) سيكون لك سعر منخفض يبلغ 2.95 دولارًا بدلا من 3.95 دولارًا.
لن تحصل على هذا الخصم إذا قمت بزيارة موقع بلوهوست Bluehost بأي طريقة أخرى.
كيفية إنشاء موقع الكتروني خطوة بخطوة :
حسنًا ، إليك الخطة لما سنفعله بعد قليل ، الشيء المهم الذي يجب ملاحظته هو أن كل شيء يمكن تنفيذه بنفسك بحيث نعمل على تقليل التكاليف إلى الحد الأدنى حيثما أمكن ذلك.
باختصار ، في نهاية هذا الدليل ستجد أنه تم انشاء موقع الكتروني وظيفي رائع.
الخطوة 1: اختر الووردبريس كمنصة لتصميم موقعك عليها.
في الحقيقة ، هناك العديد من الأنظمة الأساسية للمواقع التي يمكنك استخدامها عند إنشاء موقع الكتروني جديد و هي ما يطلق عليها عادة بأنظمة إدارة المحتوى (CMS).
تتمثل فكرة نظام إدارة المحتوى في منحك بعض الأدوات سهلة الاستخدام حتى تتمكن من تعديل محتوى موقعك دون أي معرفة بالأكواد البرمجية.
بالنسبة للجزء الأكبر - من وجهة نظر المستخدم - تبدو أنظمة إدارة المحتوى هذه تشبه إلى حد كبير الواجهات المألوفة في فيسبوك Facebook أو ملفات جوجل Google Docs.
حيث ستقوم بشكل أساسي بإنشاء صفحات أو مستندات جديدة ، ثم تقوم بنشرها على النت.
و هناك العديد من أنظمة إدارة المحتوى - أكثر من 100 منصة في الواقع ، كما هو مدرج في ويكيبيديا.
لحسن الحظ ، فإن اختيار الأفضل أمر بسيط ، هناك منصة واحدة فقط متربعة على الساحة – و هو الووردبريس WordPress.
يتم استخدام الووردبريس في أكثر من 34٪ من جميع المواقع الالكترونية (كما تشير البيانات).
أو ، لنقول ذلك بشكل مختلف ، تقريبًا كل موقع من ثلاثة مواقع الكترونية تزورها مبنية على الووردبريس WordPress.
فيما يلي المميزات الووردبريس WordPress:
- إنه مفتوح المصدر.
- انه مجاني.
- إنه الحل النهائي لإنشاء المواقع.
- إنه متعدد الاستخدامات - يمكنه تشغيل أي نوع من المواقع.
- إنه سريع و محسّن و آمن.
- إنه جاهز ليجعل المواقع تتصدر في محركات البحث و يجعل الترويج أسهل.
الخطوة 2: اختيار اسم لموقعك و شراء الدومين و الاستضافة.
عند تعلم كيفية إنشاء موقع الكتروني ، ربما يكون اختيار الاسم هو الجانب الأكثر متعة في العملية برمتها.
فبعد كل شيء ، لديك الحرية الكاملة لاختيار أي اسم تريده لموقعك الالكتروني.
و مع ذلك ! لا تزال هناك بعض الأشياء التي تحتاج إلى فهمها لتحقق النجاح لاحقًا.
أولاً ، يوجد ما يقرب من 2 مليار موقع (!) على الإنترنت (في وقت كتابة هذا التقرير).
من الجيد حقًا إختيار اسم موقعك قريب من نفس اسم مؤسستك (النهج الأكثر وضوحًا) أو عبارة مرتبطة بالمكان الذي أنت فيه ، و لكن مع بعض الكلمات المضافة لتحسين العلامة التجارية.
باختصار ، يجب أن يكون اسم الدومين كالتالي:
- يكون علامة تجارية و فريد ، و لا مثيل له في السوق.
- سهل الحفظ.
- سهل الكتابة و صعب حصول الالتباس - فأنت لا تريد أن يتساءل الأشخاص عن كيفية تهجئة اسم موقعك
- يتضمن الكلمات الرئيسية ذات الصلة بالتخصص الخاص بك - على سبيل المثال ، إذا كنت تريد عمل موقع متعلق بالبيتزا ، فسيكون من الرائع أن يكون لديك كلمة "بيتزا" في مكان ما باسم الموقع 🍕.
إليك أداة سريعة يمكنك استخدامها لمعرفة ما إذا كان اسم النطاق الذي تهتم به متاحًا للشراء :
إذا لم تكن لديك فكرة عن الدومين الذي تريد الحصول عليه ، فانتقل مباشرة إلى المولد Domain Wheel و شاهد كيف يمكن أن يساعدك.
ابدأ بإدخال كلمة رئيسية أولية لها علاقة بموقعك جيدًا.
الخطوة التالية بمجرد معرفة اسم الدومين الذي تريده عليك تسجيله و أيضًا شراء حزمة استضافة دفعة واحدة :
أ) شراء الدومين الخاص بك و الاستضافة
هناك عشرات إن لم يكن المئات من الشركات المختلفة التي يمكنك من خلالها الحصول على دومين جديد لك. بعد ذلك ، هناك أيضًا الكثير من الشركات التي تعطيك الاستضافة.
لكن دعونا لا نعقد الأمور على أنفسنا و بدلاً من ذلك نحصل على كل شيء من شركة واحدة - يعني دفعة واحدة.
و سنستخدم استضافة بلوهوست Bluehost ، و إليكم السبب :
- Bluehost بلوهوست هي استضافة حسنة السمعة تم تحسينها للووردبريس WordPress و سيجعل موقعك يعمل بدون عوائق.
- إنها إحدى الشركات القليلة الموصى بها على موقع WordPress.org الرسمي.
- انها رخيصة (بدأ من 2.95 دولار في الشهر).
- إنها سهلة الاستخدام للمبتدئين.
- سوف تحصل على دومين مجانًا.
إليك ما سيحدث الآن:
سنذهب إلى موقع بلوهوست Bluehost و نختار خطة استضافة لموقعنا.
سنقوم بتسجيل دومين جديد مع بلوهوست Bluehost أيضًا (النطاق مجاني).
سنخبر بلوهوست Bluehost بتثبيت و تهيئة إصدار نظيف من برنامج ووردبريس WordPress على الاستضافة الجديدة.
هيا بنا لنبدأ - هذه هي كيفية إنشاء موقع الكتروني :
أولاً ، انقر هنا للذهاب إلى بلوهوست Bluehost ، وبمجرد وصولك إلى الصفحة ، انقر فوق الزر "اختيار خطة" “Choose Plan”.
في معظم الحالات ، إذا كنت بصدد إطلاق موقع جديد ، فإن أرخص خطة - تسمى Basic - ستكون كافية و سعرها هو 2.95 دولارًا أمريكيًا فقط في الشهر.
في الخطوة التالية ، أدخل اسم الدومين الذي قررت الحصول عليه لموقعك :
بعد ذلك ، اكتب بياناتك الشخصية :
قبل المتابعة ، من الجيد التحقق من معلومات إعداد الاستضافة التي اخترتها و تأكيدها.
يمكن العثور على هذا في قسم package information:
ملحوظة ؛ ستحصل على سعر أفل إذا اشتريت حزمة الاستضافة لمدة 12 شهرًا على الأقل.
في هذه المرحلة ، يمكنك النقر فوق "إرسال" “SUBMIT” و إتمام عملية الشراء.
ب) إخبار بلوهوست Bluehost بتثبيت الووردبريس لك.
نظرًا لأنك قمت الآن بالتسجيل في بلوهوست Bluehost و لديك الاستضافة جاهزة ، فإن العنصر الوحيد المفقود هو الووردبريس.
بينما يمكنك تقنيًا تثبيت الووردبريس WordPress يدويًا ، إليك الطريقة:
بمجرد الانتهاء من عملية التسجيل مع استضافة بلوهوست Bluehost ، يجب أن تكون قد تلقيت رسالة بريد إلكتروني من طاقم عمل بلوهوست Bluehost مع بعض التفاصيل حول كيفية تسجيل الدخول إلى ملف تعريف العميل الخاص بك و البدء في العمل على موقعك.
بمجرد تسجيل الدخول ، سيعرض لك بلوهوست Bluehost معالجًا سهل الاستخدام يأخذك في عملية سريعة لتثبيت الووردبريس على الاستضافة الخاصة بك.
و يمكنك أيضًا تثبيت الووردبريس WordPress بالانتقال إلى قسم "المواقع الخاصة بي" My Sites و النقر فوق الزر "إنشاء موقع" Create Site button:
كل ما يحتاجه بلوهوست Bluehost لتثبيت الووردبريس لك هو اسم موقعك الجديد و اسم المستخدم و كلمة المرور التي تريد استخدامها عند إدارة الووردبريس WordPress.
و بمجرد الانتهاء من المعالج ، يتم تثبيت موقعك و يصبح جاهز للانطلاق !.
الخطوة 3: تعرف على واجهة مستخدم الووردبريس.
يمكنك تسجيل الدخول إلى لوحة تحكم الووردبريس الخاصة بك إذا انتقلت إلى الرابط التالي www.YOURDOMAIN.com/wp-admin/
و هذا ما ستراه:
استخدم بيانات التسجيل في الووردبريس التي قمت بتعيينها في في الخطوة السابقة.
بعد تسجيل الدخول بنجاح ، سترى واجهة الووردبريس WordPress الرئيسية بشكل كامل:
- (1) رسالة ترحيب - يتم سرد بعض أهم المجالات في لوحة الإدارة كروابط اختصارات سريعة - هذه عادةً ما تكون اختصاراتك لكيفية إنشاء موقع ويب.
- (2) مقالات - انتقل هنا لإنشاء منشورات مدونة.
- (3) الوسائط - تحميل / إدارة الصور و ملفات الوسائط الأخرى هنا.
- (4) صفحات - اذهب هنا لإنشاء صفحات فرعية.
- (5) التعليقات - يمكنك هنا الإشراف على التعليقات.
- (6) المظهر - غيّر تصميم موقعك هنا و / أو خصص كيفية عرض أشياء معينة في التصميم الحالي.
- (7) الإضافات - تثبيت الإضافات الجديدة هنا.
- (8) أعضاء - إدارة حسابات المستخدمين التي يمكنها الوصول إلى لوحة إدارة
- موقعك.
- (9) الإعدادات - الإعدادات الرئيسية.
في هذه المرحلة ، من الجيد الاهتمام ببعض إعدادات البدء في الووردبريس الأساسية التي ستحسن تجربتك بشكل أكبر في المستقبل.
أ) تعيين الروابط الدائمة
تحدد الروابط الدائمة كيفية تنظيم عناوين صفحات الويب الفردية – و يعرف أيضًا باسم عناوين URL - داخل موقعك.
الهيكل الأمثل هو أن يكون عنوان المقالة في رابط الURL و سيسمح لك إعداد الروابط الثابتة بشكل صحيح بتحقيق ذلك.
لتعيين الروابط الثابتة الخاصة بك ، انتقل إلى الإعدادات ثم الروابط الدائمة من الشريط الجانبي الرئيسي في لوحة الووردبريس WP.
بمجرد الوصول إلى هناك ، حدد هذا الإعداد:
ب) جعل موقعك مرئي للجميع
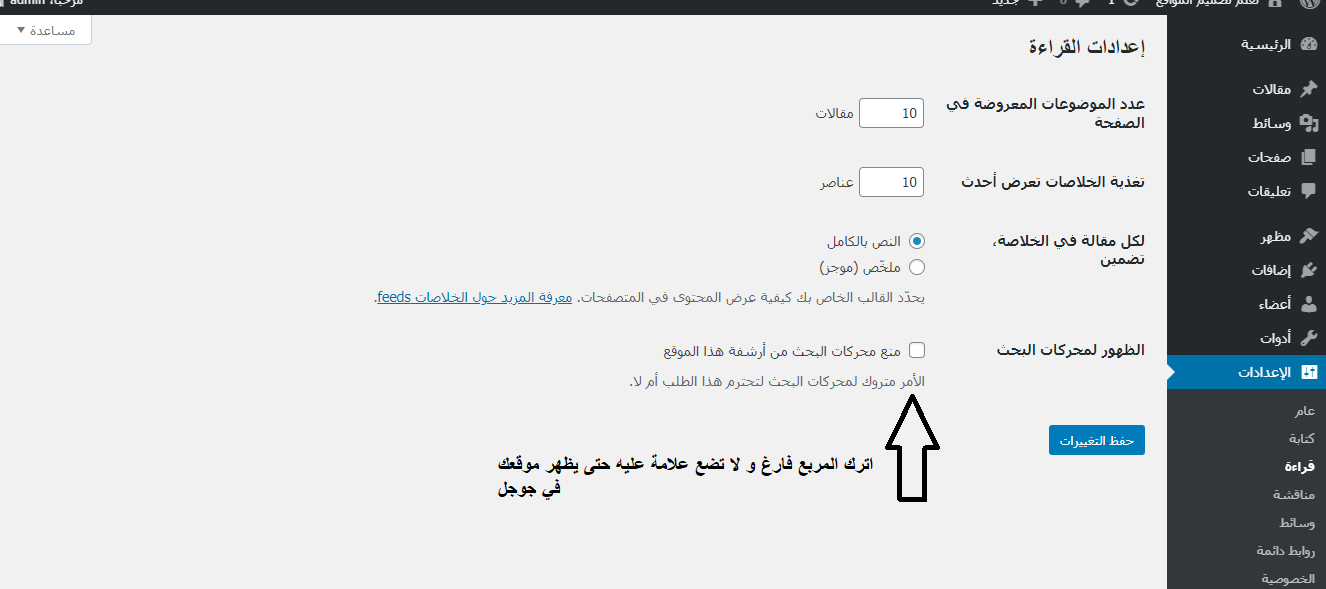
أعتقد أنك تريد أن يتمكن جوجل Google من العثور على موقعك الالكتروني الخاص بك و فهرسته.
للتأكد من ذلك ، انتقل إلى الإعدادات ثم القراءة ، و تأكد من إلغاء تحديد المربع المسمى "منع محركات البحث ...".
ج) كتابة اسم الموقع و سطر الوصف.
انتقل إلى الإعدادات ثم عام و اضبط اسم الموقع و حقل سطر الوصف كما تريد.
سطر الوصف اختياري - يمكنك تركه فارغًا إذا لم يكن لديك سطر وصف للموقع.
د) السماح أو تعطيل التعليقات.
قبول التعليقات على موقعك الالكتروني الخاص بك أم لا ، الأمر متروك لك.
من ناحية أخرى ، قد يكون السماح للقراء بترك آرائهم و أسئلتهم ضمن مقالاتك / صفحاتك أمرًا رائعًا لبناء مجتمع خاص بموقعك و لكن ، من ناحية أخرى ، ستشغل يديك أيضًا بالتعامل مع الرسائل غير المرغوب فيها و التأكد من عدم وجود أي تعليقات سبام أو مزعجة.
سواء كنت ستسمح في النهاية بالتعليقات أو تعطلها ، يمكن القيام بذلك في الإعدادات ثم مناقشة.
ه) تعطيل pingbacks و trackbacks
لا أعرف سبب استمرار هذا الإعداد في الووردبريس WordPress.
يمكنك ببساطة إلغاء تنشيطه عن طريق إلغاء تحديد الإعداد التالي في الإعدادات ثم مناقشة.
و) حدد المنطقة الزمنية الخاصة بك
سيؤدي تحديد منطقتك الزمنية بشكل صحيح إلى جعل نشر مقالاتك الجديدة أكثر قابلية للتنبؤ.
بشكل عام ، تريد تعيين المنطقة الزمنية على المكان الذي تتواجد فيه أو حيث يوجد جمهورك المستهدف.
يمكنك ضبط المنطقة الزمنية في الإعدادات ← عام.
انتيهنا من الإعدادات الأساسية و يمكننا الوصول الان إلى الأشياء الممتعة :
الخطوة 4: اختر قالب / تصميم لموقعك الالكتروني
إن الشيء العظيم في الووردبريس WordPress هو أنه يعمل مع تصميمات قابلة للتبديل - تسمى السمات.
بمعنى ، يمكنك تبديل الطريقة التي يبدو بها شكل موقع الووردبريس WordPress الخاص بك بنقرة واحدة فقط.
أ) اختر قالب يعجبك
كما ذكرت ، قوالب الووردبريس WordPress عبارة عن حزم تصميم خارجية تحدد شكل موقعك الخاص بك.
يمكنك تثبيتها بسرعة ثم تغييرها في المستقبل إذا لزم الأمر.
التفاصيل المهمة هنا هي أن القوالب لا تغير محتويات موقعك و لكنها تغير العرض التقديمي فقط.
هناك وفرة كبيرة من مظاهر الووردبريس المتاحة و بمجرد النظر إلى الدليل الرسمي في WordPress.org ، هناك المئات من القوالب الموجودة هناك.
و لكن هذا مجرد غيض من فيض ، هناك الكثير من القوالب المجانية على النت على مواقع الجهات الخارجية ، و هناك أيضًا عالم كامل آخر من القوالب المدفوعة التي يتم توزيعها من خلال متاجر القوالب المستقلة (مثل موقع ThemeIsle أو موقع aThemes) و أشهر موقع هو ThemeForest.
على الرغم من وجود عدد لا يحصى من القوالب المدفوعة ، بالنسبة لمعظم المستخدمين ، تعد القوالب المجانية خيارًا رائعًا للبدء به.
الشيء المثير للدهشة أنه يوجد قوالب مجانية فيها عدد من الميزات الرائعة التي يقدمونها دون طلب أي شيء في المقابل.
لذلك ، سنستخدم في الشرح قالب اسمه Fairy و هو قالب مخصوص للتدوين ، و اذا كنت تريد قوالب اخرى يمكنك البحث في القوالب الووردبريس.
لتنصيب القالب اذهب الى مظهر ثم قوالب ثم من فوق أضف جديد.
ثم في مربع البحث اكتب اسم القالب Fairy و اضغط على تنصيب ثم تفعيل ، كما في الصورة و لاحظ اني قد فعلت القالب من قبل عندي.
ب) تخصيص القالب
على الرغم من أن المظهر الخارجي لقالبك قد يكون رائعًا بالفعل ، إلا أنه لا يزال يتعين عليك إجراء بعض التخصيصات الأساسية لجعله يناسب احتياجاتك.
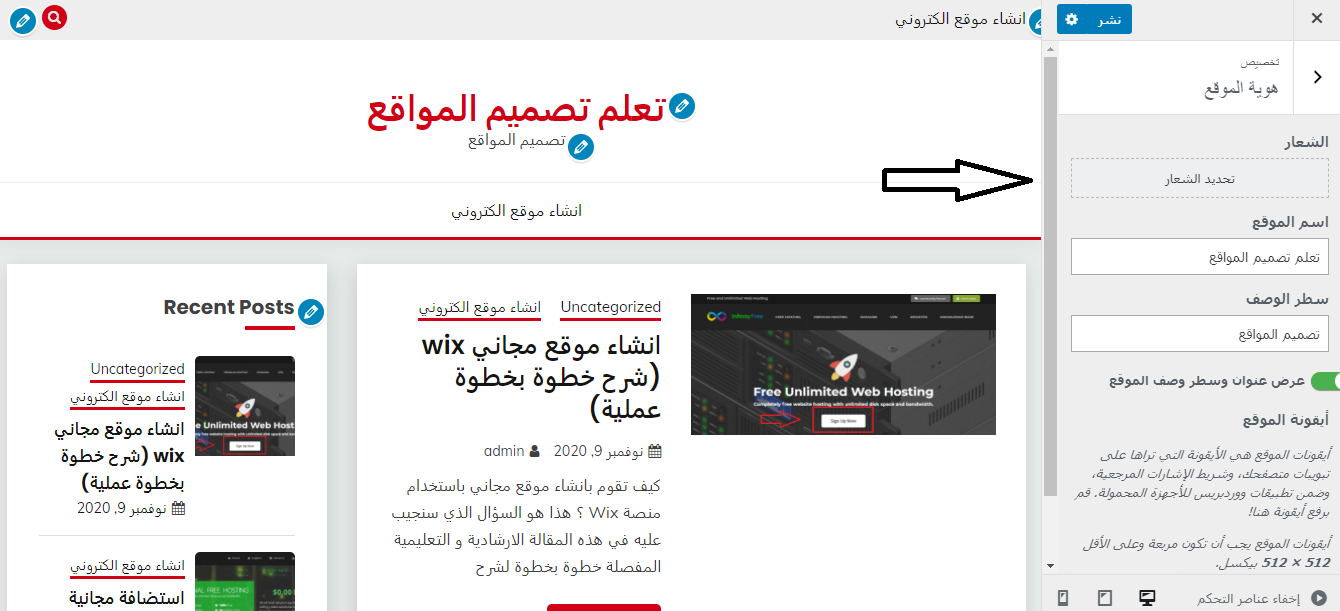
للبدء ، انتقل إلى المظهر ثم التخصيص و سترى واجهة التخصيص للووردبريس الرئيسية.
من خلال الدخول على خيار هوية الموقع يمكنك تغيير و اضافة اللوجو في رأس الموقع كما يمكنك تعديل اسم الموقع و سطر الوصف أو القيام باخفائهم.
و من خلال Fairy theme options ستجد اعدادات خاصة بشكل القالب يمكنك التعديل عليها كما تريد مثل التعديل على شكل المقالة او شكل السايد بار او الفوتر أسفل الموقع.
و هكذا مع باقي الخيارات تستطيع اكتشافها بنفسك.
الخطوة 5: احصل على المكونات الإضافية لتوسيع قدرات موقعك.
المكونات الإضافية لموقع الووردبريس WordPress الخاص بك هي تشبه التطبيقات الموجودة على جهاز ايفون الخاص بك او الاندرويد. 📱
بمعنى آخر ، تعمل على توسيع الوظائف القياسية لموقعك عن طريق إضافة بعض الميزات التي سوف تحتاج إليها.
و بشكل أساسي ، عندما تكتشف كيفية إنشاء موقع الكتروني بنفسك ، فإن المكونات الإضافية هي مهمة للحصول على بعض الميزات الرائعة دون معرفة أي برمجة.
فيما يلي المكونات الإضافية التي يجب أن تفكر في الحصول عليها – و الأفضل من ذلك كله ، أنها كلها مجانية :
- Yoast SEO - يساعدك على إجراء تعديلات على السيو و جعل موقعك بسهولة يصل إلى محركات البحث بشكل عام.
- Google Analytics for WordPress – معرفة عدد زوار موقعك.
- Wordfence Security - يعمل على تحسين أمان موقعك.
- UpdraftPlus - يقوم بعمل نسخ احتياطية تلقائية لموقعك.
- Optimole - لتحسين صورك.
- WPForms - يتيح لك إضافة نماذج اتصال تفاعلية إلى موقعك ، و التي يمكن للزائرين استخدامها للوصول إليك مباشرة - أفضل بكثير من عرض بريدك الإلكتروني في نص عادي على موقعك.
تثبيت الإضافات أمر بسيط ، إذا كان مكونًا إضافيًا مجانيًا نتعامل معه ، فكل ما تحتاجه هو اسم المكون الإضافي.
انتقل إلى لوحة الووردبريس الخاصة بك ثم إلى اضافات ثم أضف جديد و من هناك ، أدخل اسم المكون الإضافي الذي تريده في حقل البحث ، ثم انقر فوق "تثبيت" و "تنشيط".
الخطوة 6 : إنشاء صفحات أساسية للموقع.
هناك بعض الصفحات التي يجب أن تمتلكها جميع المواقع الالكتروني ، بغض النظر عن غرضها أو هدفها.
كيفية إنشاء صفحة في الووردبريس:
للقيام بذلك ، ما عليك سوى الانتقال إلى لوحة الووردبريس الخاصة بك ، ثم صفحات و ثم أضف جديد و سترى هذه الشاشة:
- (1) مكان عنوان الصفحة.
- (2) قسم الكتابة - المحتوى الرئيسي للصفحة و الواجهة مشابهة جدًا لبرنامج الوورد ، حيث يمكنك الحصول على جميع ميزات تنسيق النص الأساسية (مثل الغامق و المائل و محاذاة النص إلى اليسار / اليمين / الوسط و إنشاء القوائم و ما إلى ذلك).
- (3) يمكنك إضافة مكون كالصور و الازرار او فيديو او فقرة او عنوان فرعي بالضغط على هذا الزر.
- (4) قسم النشر. هذا هو المكان الذي يوجد فيه زر النشر الرئيسي.
- (5) مناقشة. قرر ما إذا كنت تريد السماح بالتعليقات أم لا.
- (6) صورة بارزة في الصفحة ، تأخذ معظم قوالب الووردبريس تلك الصورة المميزة و تعرضها في مكان بارز بجانب صفحتك في الموقع.
عند الانتهاء من تعديل محتوى الصفحة ، انقر على "نشر".
الآن إليك الصفحات المهمة التي يجب عليك أن تفكر في إنشائها :
صفحة من نحن - لقد ذكرت هذا عدة مرات الآن لأنه أمر مهم حقًا. صفحة "من نحن" الخاصة بك هي المكان الذي يمكنك من خلاله سرد قصة موقعك الالكتروني و لماذا يجب على الأشخاص زيارته ، هذه الصفحة هي في الأساس ضرورية لكل من يريد أن يتعلم كيفية إنشاء موقع الكتروني على الإنترنت.
اتصل بنا - هذا هو المكان الذي يمكنك فيه عرض بعض معلومات الاتصال جنبًا إلى جنب مع نموذج اتصال جميل ، يمكن للأشخاص من خلاله الوصول إليك مباشرةً (يمكنك الحصول على مثل هذا النموذج عبر المكون الإضافي WPForms المذكور أعلاه).
سياسة الخصوصية - أصبحت هذه الصفحة عنصرًا مهمًا للغاية على شبكة الإنترنت اليوم.
Portfolio معرض الأعمال - مكان لك لعرض أعمالك.
المتجر - شيء مهم إذا كنت ترغب في بيع أي شيء في موقعك. و لإنجاز هذا العمل ، تحتاج أيضًا إلى مكون إضافي هو الووكومرس WooCommerce الشائع و هو افضل اضافة في الووردبريس لانشاء متجر الكتروني.
الخطوة 7: إنشاء مدونة في موقعك
تعد المدونة (بالإضافة إلى التسويق من خلال المحتوى – و يعرف أيضًا باسم "تسويق المحتوى" بشكل عام) من أكثر الطرق فعالية للترويج ليس فقط لموقعك الالكتروني الخاص بك و لكن أيضًا لأي منتجات قد ترغب في بيعها من خلال هذا الموقع.
هناك بيانات أولية تثبت أن المدونات هي أداة ممتازة للتسويق عبر الإنترنت ، حيث تعتبر 55٪ من جهات التسويق أن التدوين هو أهم أولويات التسويق الداخلي.
و ما عليك فعله هو نشر مقالات تتعلق بموضوع موقعك الالكتروني الخاص بك و القيام بذلك بانتظام.
و لإنشاء مقالة جديدة ، كل ما عليك فعله هو الانتقال إلى مقالات ← أضافة جديد (من لوحة الووردبريس).
و عملية إنشاء مقالة هي بحد ذاتها تقريبًا مثل إنشاء صفحة جديدة كما شرحناها سابقا ، و تبدو لوحة التحرير متشابهة تقريبًا ، و الخيارات هي نفسها في الغالب أيضًا.
أحد الاختلافات القليلة هو أنه يمكنك أيضًا تخصيص مشاركاتك للفئات و العلامات.
الخطوة 8: ضبط التنقل في موقعك
مع وجود جميع صفحاتك الرئيسية على الإنترنت ، فقد حان الوقت الآن لضبط التنقل في موقعك و تسهيل حركة الزائرين بشكل عام.
سنركز على عنصرين هنا :
أ) القوائم
القوائم هي الوسيلة الأساسية التي يتنقل الزائرون من خلالها في موقعك ، و بالتالي فهي ضرورية عند اكتشاف كيفية إنشاء موقع الكتروني.
اعتمادًا على المظهر الخاص بك ، سيكون لديك خياران للاختيار من بينها فيما يتعلق بإعدادات القائمة. إليك ما يمكنك فعله:
أولاً ، انتقل إلى المظهر ← القوائم في لوحة الووردبريس الخاصة بك.
سترى هذه اللوحة الافتراضية:
إلى اليمين ، توجد جميع الصفحات التي يمكنك اختيارها لإضافتها إلى القائمة. و إلى اليسار ، يمكنك رؤية بنية القائمة نفسها و جميع إعداداتها.
لنبدأ بتحديد صفحتين أساسيتين و إضافتهما إلى القائمة ، يمكنك اختيار صفحة من نحن ، و صفحة اتصل بنا ، بالإضافة إلى أي صفحة أو صفحتين أخرى تعتبرها مهمة ، و إضافتها إلى القائمة.
إن الشيء العظيم في هذه اللوحة بأكملها هو أنه يمكنك سحب عناصر القائمة و إفلاتها لإعادة ترتيبها.
عند الانتهاء ، حدد موقع القائمة في الأسفل ، عادةً ما يؤدي تحديد الموقع المسمى "القائمة الأساسية" إلى إظهار القائمة في القسم العلوي من موقعك. و ربما هذا ما تريده لقائمتك الرئيسية ، انقر فوق "حفظ القائمة" لحفظ الإعدادات.
💡 ملاحظة: يمكنك إنشاء قوائم إضافية أيضًا. ما عليك سوى النقر على رابط "إنشاء قائمة جديدة" الذي يظهر في لقطة الشاشة أعلاه. سيظهر لك هذا نفس لوحة إنشاء القائمة.
عندما تنتقل إلى موقعك الآن ، سترى القائمة في مكانها.
ب) الودجات
الودجات هي إحدى ميزات الووردبربس القديمة و بعبارات بسيطة ، الأداة عبارة عن كتلة صغيرة من المحتوى يمكن عرضها في أماكن مختلفة حول موقعك الالكتروني.
يتم وضع هذه الكتل بالعادة في الشريط الجانبي السايد بار أو في تذييل الموقع الفوتر.
لمعرفة الشكل الذي قد يبدو عليه هذا و لتعيين عناصر واجهة المستخدم الخاصة بك ، انتقل إلى مظهر ثم ودجات في لوحة الووردبريس الخاصة بك و ستحصل على هذه الشاشة :
يمكن للقالب الذي اخترته أن يوفر عددًا من مناطق الأدوات بخلاف الشريط الجانبي أو التذييل ، و لكن دعونا لا نركز على هذه المواضع الإضافية في الوقت الحالي.
لإضافة أي عنصر ، ما عليك سوى الحصول عليه من الجانب الأيمن و سحبه و إفلاته في منطقة عنصر واجهة المستخدم التي اخترتها على اليسار.
على سبيل المثال ، كما ترى ، على موقعي ، لدي في السايد بار : احدث المقالات و احدث التعليقات و تصنيفات.
بعد الانتهاء من استخدام الودجات و التنقل ، يصبح موقعك جاهزًا بشكل أساسي لكي يراه العالم !.
الخاتمة
و هكذا قد تعلمت للتو كيفية تصميم موقع الكتروني ، تهانينا
الشيء الرائع هنا هو أنه يمكنك الان القيام بكل ذلك بنفسك و ليس عليك توظيف أي شخص لكي ينشىء لك موقع الكتروني كما يعد إنشاء موقع الكتروني باستخدام الووردبريس باعتباره النظام الأساسي الخاص بك هو الحل الأكثر ملاءمةً للميزانية.